Read first:
Gauge Styles
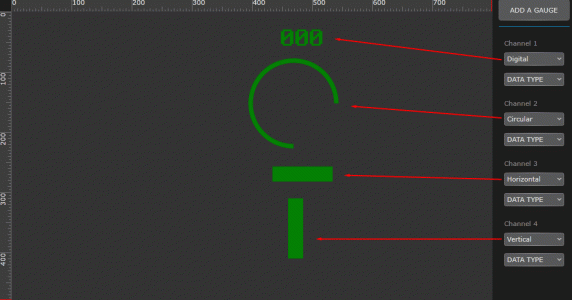
gaugeDesigner includes four types of gauge styles: digital gauges, circular gauges, horizontal and vertical bar gauges. Gauge styles are set from the channel list as shown below.

Selecting Gauges
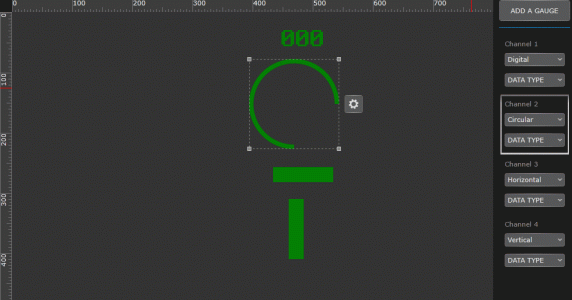
To select a gauge, click on the gauge itself, or, click the gauge number in the channel list. This will highlight the gauge that the channel clicked relates to as shown below. Note that when a gauge is selected, the settings icon for that gauge becomes active.

Selecting Gauge Data Type
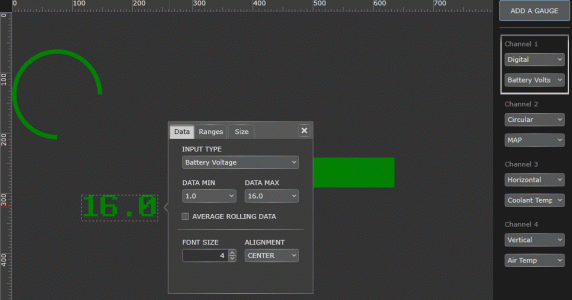
Each gauge must be assigned a data type. To select the data type, click the second drop down to choose from the available data types available from your ECU. For this example, we have set the data types to Battery Volts, MAP, Coolant Temp, and Air Temp as shown.

Positioning Gauges
There are three ways to position gauges:
- Select gauge and drag it around the design canvas. Note that a gauge can not be positioned off the canvas.
- Click the gauge and while holding the “Control” key down on your keyboard, click an arrow in the direction you want to move (this moves the gauge by one pixel) or while holding down the “Control” and “Shift” keys, click an arrow in the direction you want to move (this moves the gauge by ten pixels).
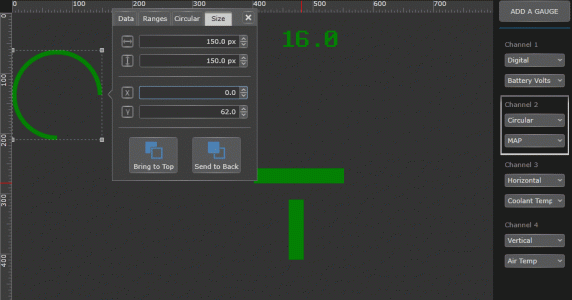
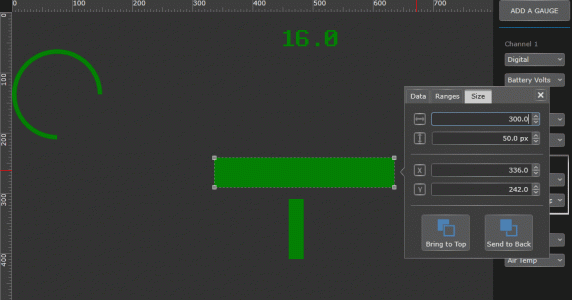
- Click the settings icon for the gauge then click the “Size” tab. Positioning of the gauge is done by changing the X (horizontal) and Y (vertical) numbers for the top left of the gauge – either by entering the numbers directly or clicking the arrows up or down. You will note that the design canvas has rulers (in pixel units) at the top and left of the canvas. As shown, setting X to 0 moves the gauge to the far left. Viewing the numbers in the settings window can help you align gauges.
Note that as you move gauges around on the canvas, horizontal or vertical lines will show when gauges are in alignment with each other. Also, note that if gauges over lap each other, simply click “Send to Back” under the “Size” tab as shown below to move the gauge behind the other gauge.

Sizing Gauges
There are two ways to size gauges:
- Make the gauge larger or smaller by dragging the corners of the gauge.
- Click the settings icon for the gauge then click the “Size” tab. Sizing of the gauge is done by changing the vertical and horizontal numbers or by directly entering numbers.

Note that a gauge can not be made larger than 400 pixels in any dimension.
Digital Gauges
Click the gauge settings icon. On the “Data” tab, the gauge’s units can be selected (an example would be choosing Fahrenheit or Celcius for a temperature data type). The font size can be selected as well as the alignment justification for digital gauges can be selected.

Circular Gauges
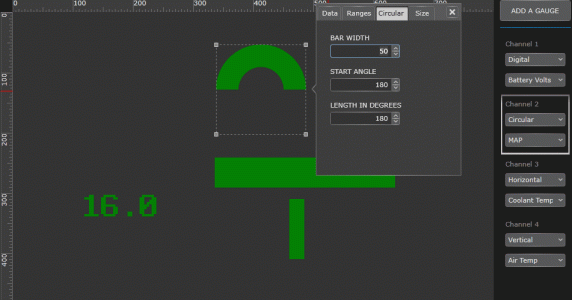
Circular gauges can be customized by clicking on the gauge settings, the clicking the “Circular” tab as shown. The circular gauge’s width, starting angle, and length in degrees can be adjusted.

Gauge Ranges
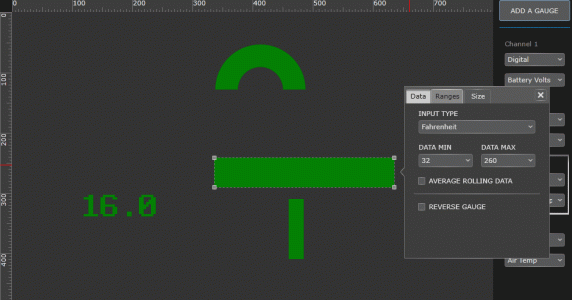
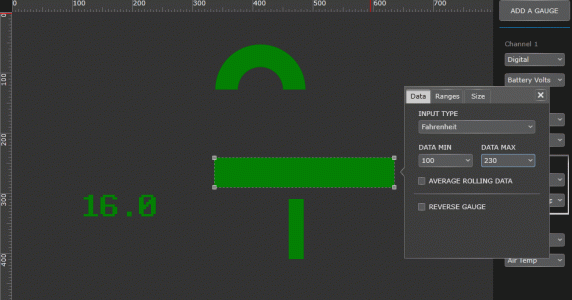
A gauge’s range is the data range that will be displayed on the gauges. For example, when we click the horizontal bar gauge and view the data tab, we can see that the range in Fahrenheit is 32 to 260.

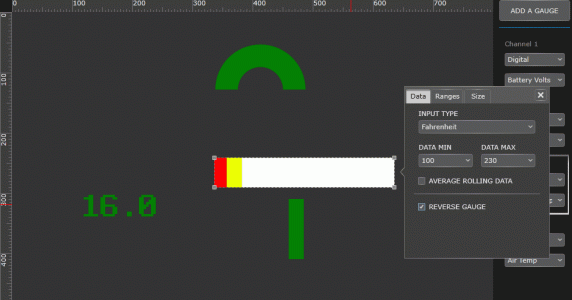
In many cases, you’ll want to limit the range of data displayed to what is actually relevant. In the example below, we’ve changed the range from 100-240 degrees. As the engine warms up, the gauge will not begin to show until coolant temperature reaches 100 degrees (similar to how a gauge on a vehicle’s dash would behave).

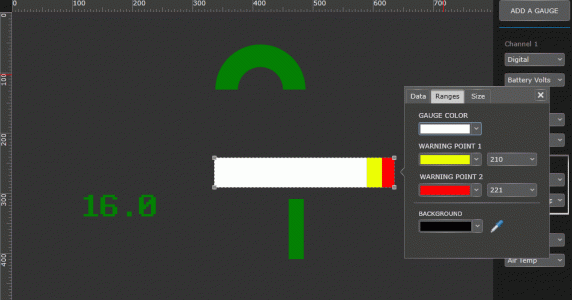
Gauge Colors
By clicking the “Ranges” tab, we can set the color of the gauge, and change the color of the gauge when certain ranges are met. For this example, we want the coolant temperature gauge to display in white until it reaches 210 degrees, at which point it will turn yellow, then red at 221 degrees.

Reversing Gauges
Gauges can be reversed by checking “Reverse Gauge”. Instead of this gauge moving from left to right as it increases, it will instead move from right to left.